Текстовый дизайн - Текстовый дизайн надо тоже уметь Обзоры

13 основных правил веб-дизайна, которые полезно знать заказчику
Сложность: высокая. Адаптивный дизайн — это способность проекта подстраиваться под все современные цифровые устройства. При разработке макета обязательно нужно предусмотреть возможность адаптива, чтобы пользователь смог комфортно просматривать страницы через телефон или планшет. Сегодня расскажем, как сделать адаптивный дизайн в графическом редакторе Figma. В него включен ряд инструментов, способных подогнать фреймы по ширине и высоте. Этот вариант адаптива называется растягивающейся версткой, где при изменении размеров окна дочерние объекты также будут меняться, расширяясь и сжимаясь.







Меня зовут Ксюша, я старший продуктовый дизайнер в Ozon: проектирую разделы возвратов для личных кабинетов покупателя Ozon. Дизайнеры на Хабре не частые гости, но статья будет полезна не только дизайнерам и дизайн-лидам, но и разработчикам, тестировщикам и менеджерам. Так сложилось, что я запустила процесс дизайн-ревью в своей команде домена это вроде команды разработки раздела продукта одной из первых в Ozon. Я рассказывала об этом на дизайнерских демо и получила огромное количество вопросов от коллег. Оказалось, многие не знали, как внедрить его в своих командах. В статье расскажу, кто и как может внедрить такой процесс и как я провожу ревью.
- Работа с цветом
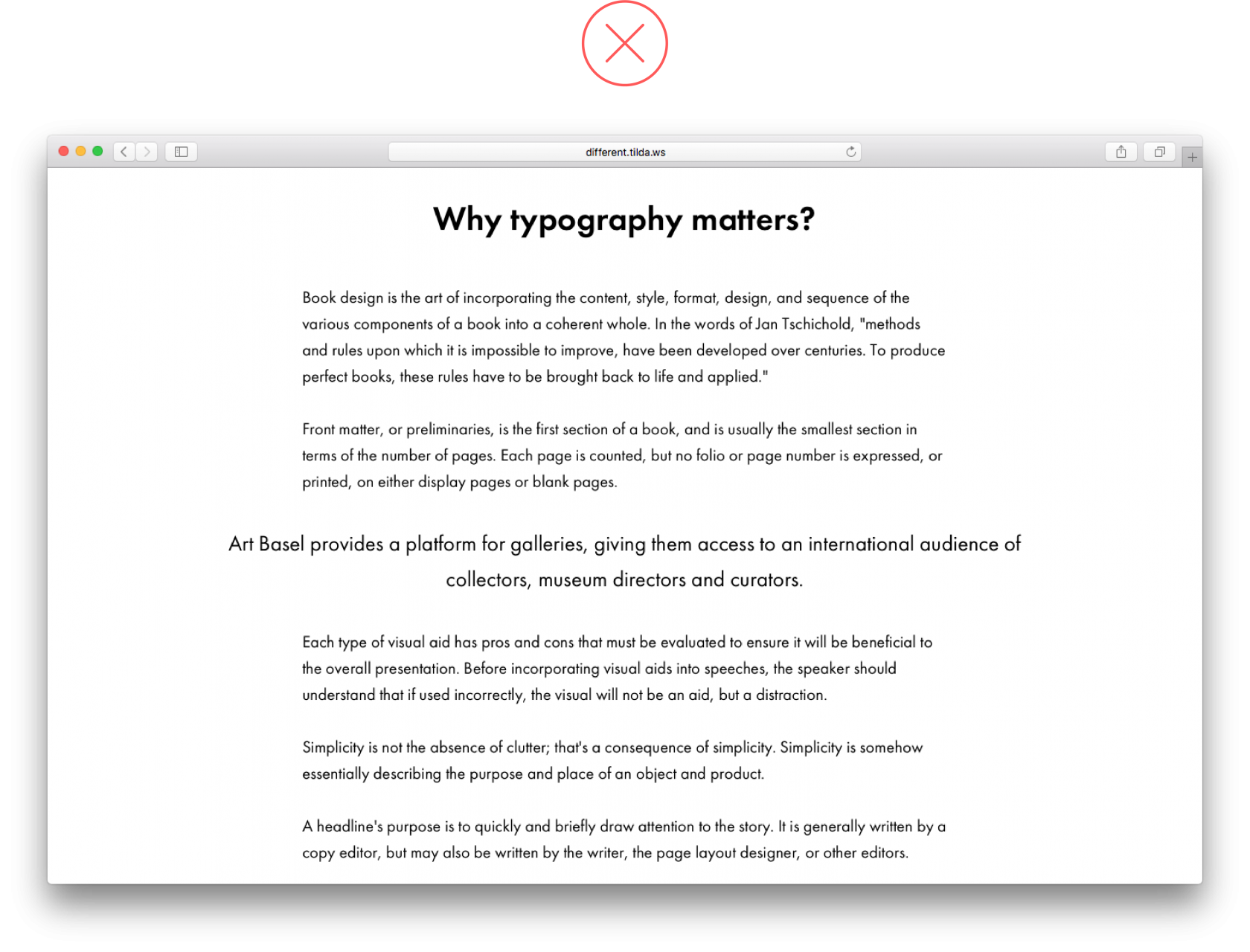
- Резюме: Какие правила типографики нужно соблюдать, чтобы создать хороший мобильный веб-дизайн даже без опыта. С точки зрения того, как работать с типографикой в мобильном веб-дизайне, самым эффективным является следование принципу — чем проще, тем лучше.
- Продуманная и грамотно подобранная типографика является залогом получения эстетически приятного и самое главное - легко читаемого веб-сайта. Но знаешь ли ты, как сделать текст на сайте понятным и соответствующим фирменному стилю вашего бренда?
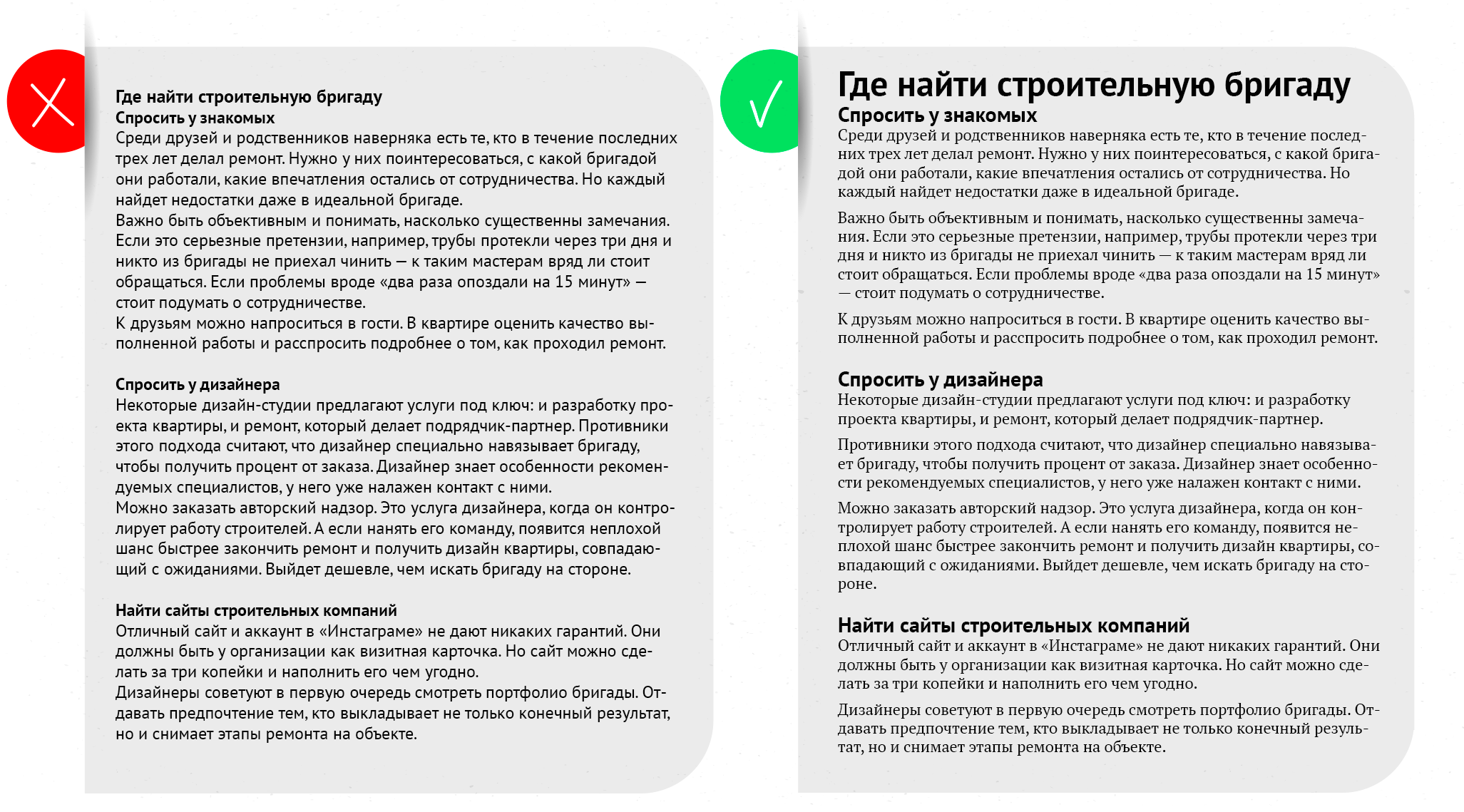
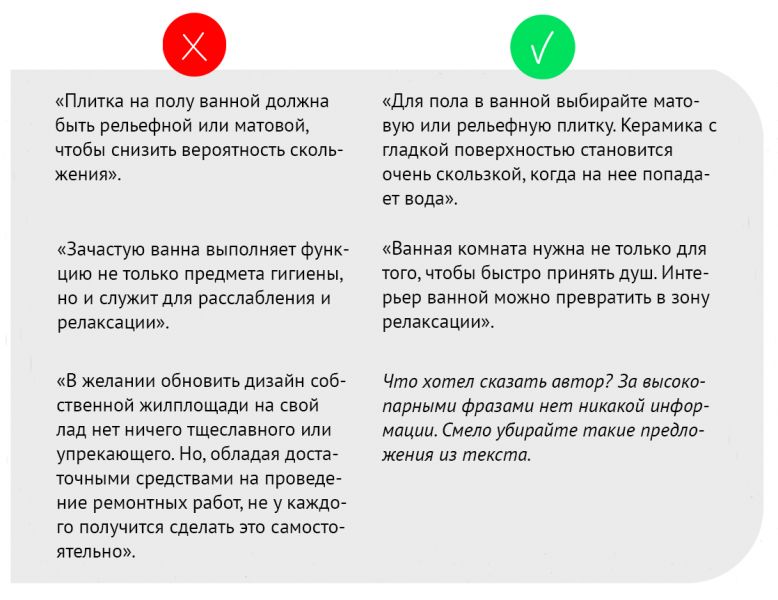
- Глупо задаваться вопросом, что важнее — копирайтинг или дизайн, потому что одно без другого не работает. Плохой текст не спрячется за стильным визуалом, а плохой дизайн не спасёт даже качественный копирайтинг.
- Кто и как должен внедрять дизайн-ревью?
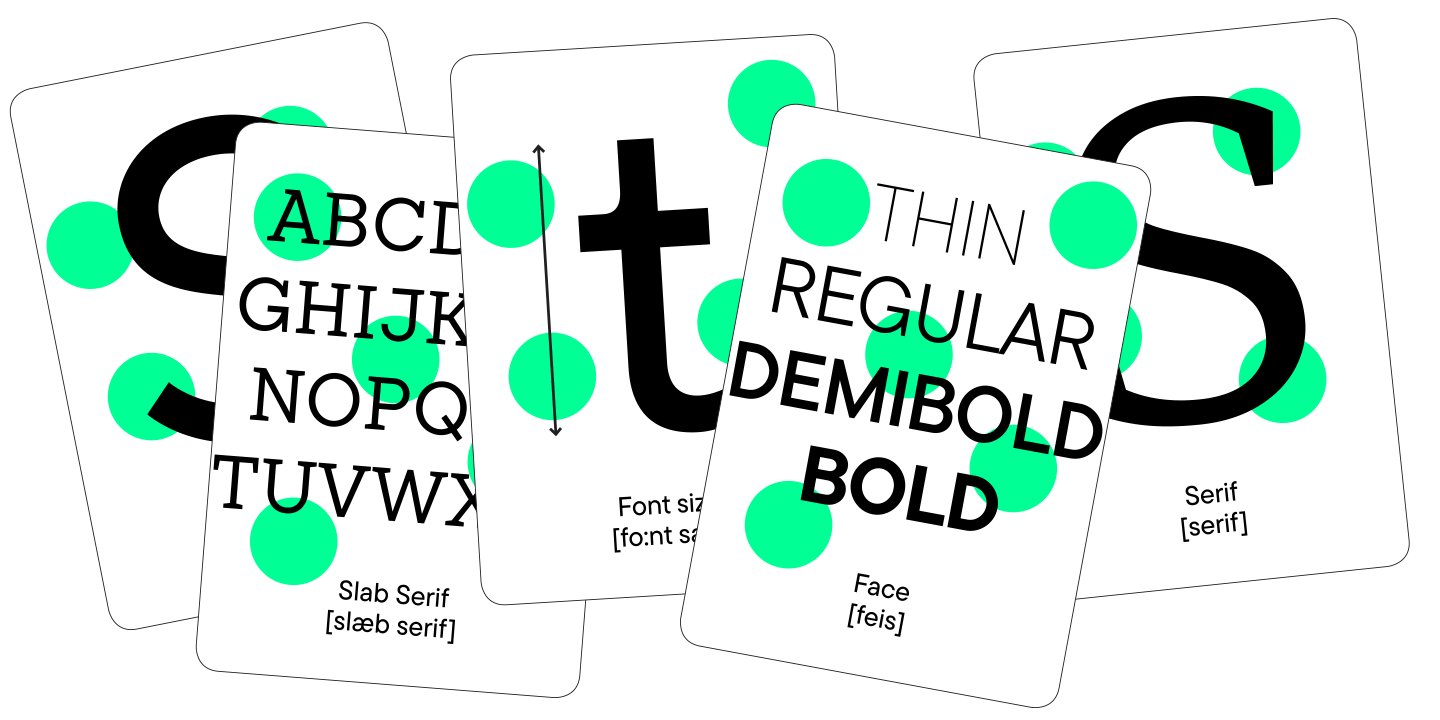
- Прописные — они же заглавные — это большие буквы, с которых начинают предложения, названия и имена. Их также используют в аббревиатурах.
- В процессе разработки продукта или фичи неизбежно возникает необходимость работы с текстом. Если в команде есть UX-редактор, то именно ему поручается этот этап.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус.
- Содержание
- Tilda Education.
- Для работы с текстом в Фигме есть множество инструментов, но далеко не все маркетологи умеют ими пользоваться. И хотя этот конструктор стал отличной заменой тем, которые покинули российский рынок из-за санкций, до сих пор находятся и те, кто им недоволен.
- Графический дизайнер — это специалист, который в году занимается оформлением окружающей среды средствами графики. Профессия подходит тем, кого интересует рисование и информатика.











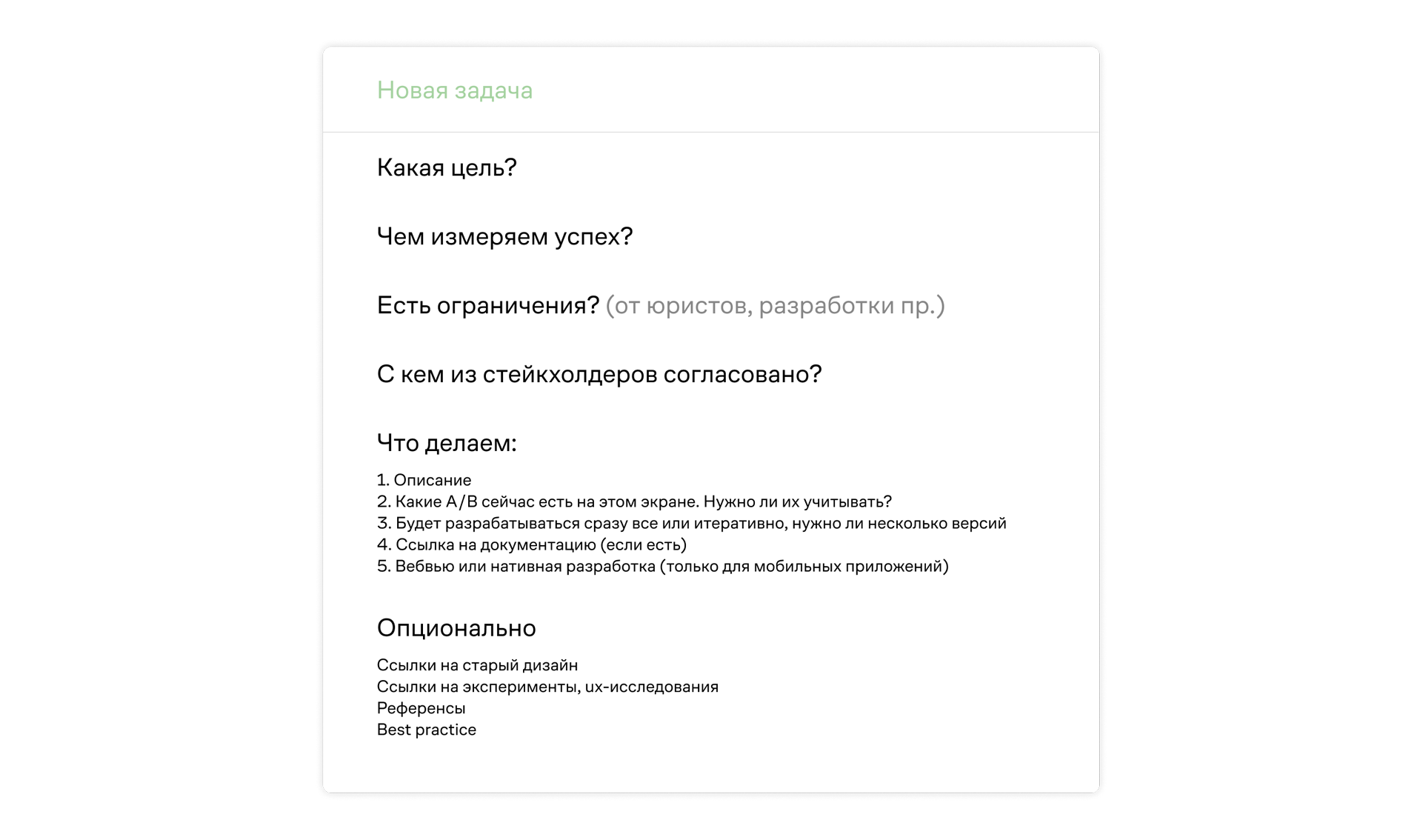
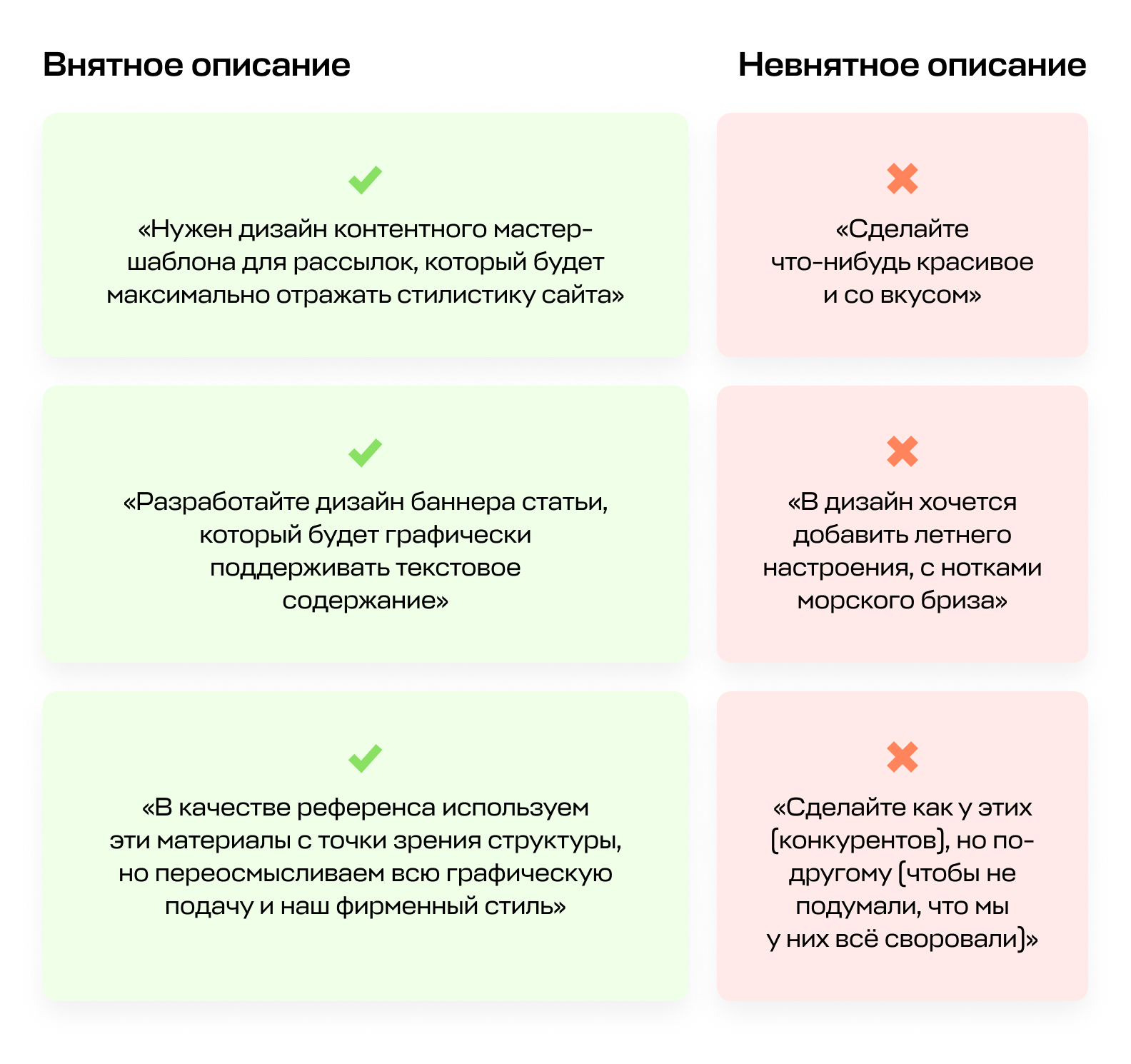
Зачем дизайнеру нужен бриф и как его создать, чтобы учесть все требования заказчика. Бриф для дизайнера — это краткое и четкое описание задачи или проекта. В контексте дизайна и маркетинга бриф является основным инструментом для передачи информации от заказчика к исполнителю.